用户体验设计
是什么
以用户中心,去思考人和物的交互 -> 要从心理学、生理学等维度去理解人,探讨人和世界的关系
体验设计的三个层次:
- 本能层:第一印象,潜意识的产品吸引力
- 行为层:开始使用产品后的易用性和交互体验
- 所谓易用性:可以从易学性、效率、易记性、操作错误带来的影响、灵活性这几个维度去衡量
- 反思层:产品的意义和使用者产生的情感升华
为用户而设计
- 否对人的行为心理学有深刻的洞见?
- 是否真的站在你产品特定用户群体的共情视角去审视设计
- 是否考虑了产品使用中现实场景的变化?
- 是否理解用户的文化差异性?
感觉
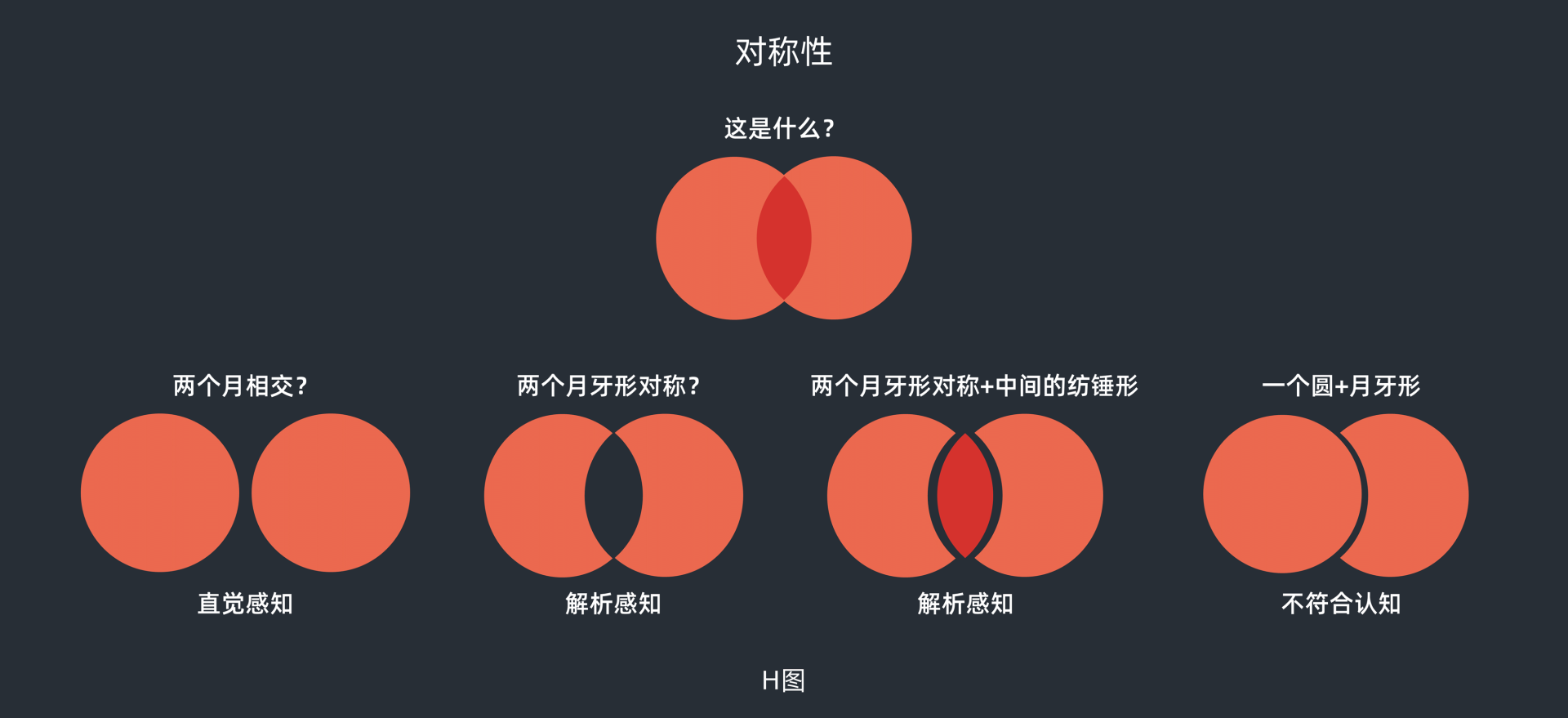
- 整体性:人对事物的初步整体认知大多是先于部分认知的,先见森林,后见树木
- 在设计时对整体框架设计思考要先于对细节的打磨,对整体页面的布局、构图、色彩的整个感知要有清晰的规划
- 选择性:人必须通过一些选择性的规则,对信息进行筛选加工过滤,才会进入后期意识处理
- 在设计交互的时候不要把关键的内容隐藏在不必要的干扰环境里
- 对比性:人对环境的认知,会不停地通过对比,来寻找视觉焦点
- 一个画面没有对比,会让人觉得单调乏味。画面要突出重点。画面有对比,就有层次,就会生动
- 理解性:这是一个跟人的经历、文化强相关的性质,知识经验越丰富、文化内蕴越深,理解就越深刻
- 一致性:人会一直尝试理解哪些事物是以不变应万变的
- 联觉性:一种感觉引起另一种感觉的现象
- 错觉:人的感知觉会犯错,而且会经常犯错,合理利用错觉,能为设计增色
视觉


色彩
色彩种类重量:在心理由轻到重依次为:白色、黄色、绿色、蓝色、紫色、红色、黑色
- 轻:轻盈、漂浮、上升、敏捷、灵活、流畅、明快、简洁、平和感受
- 重:沉重、下坠、稳重、沉静、大气、贵重、庄严
心理属性:
- 红色:艳丽、芬芳、青春、富有生命力、饱满、成熟、富有营养、喜庆的印象。更为明亮的粉红色会带有女性化和浪漫的特征,而偏暗的栗色则显得柔和、高级而传
- 橙色:一种非常能引起食欲的颜色,充满生气和活力的颜色,一般用来表现变化和运动的感觉
- 黄色:明亮、辉煌、灿烂、愉快、亲切、柔和的印象,甜美、香酥的感觉
- 绿色:丰饶、充实、平静与希望
- 蓝色:人崇高、深远、纯洁、透明、智慧、清凉、科技、理性
- 紫色:高贵、优越、奢华、幽雅、流动、不安。灰暗的紫色则是伤痛、疾病,容易造成心理上的忧郁、痛苦和不安的感觉
- 白色:明亮、干净、卫生、畅快、朴素、雅洁、虚无、凄凉
- 黑色
- 消极类:失去方向、阴森、恐怖、烦恼、忧伤、消极、沉睡、悲痛、绝望甚至死亡
- 积极类:休息、安静、沉思、坚持、准备、考验,严肃、庄重、刚正、坚毅
- 灰色
- 高明度的灰会给人以高雅、含蓄、耐人寻味
- 低明度的灰则给人以沉稳、厚度、高端

构图
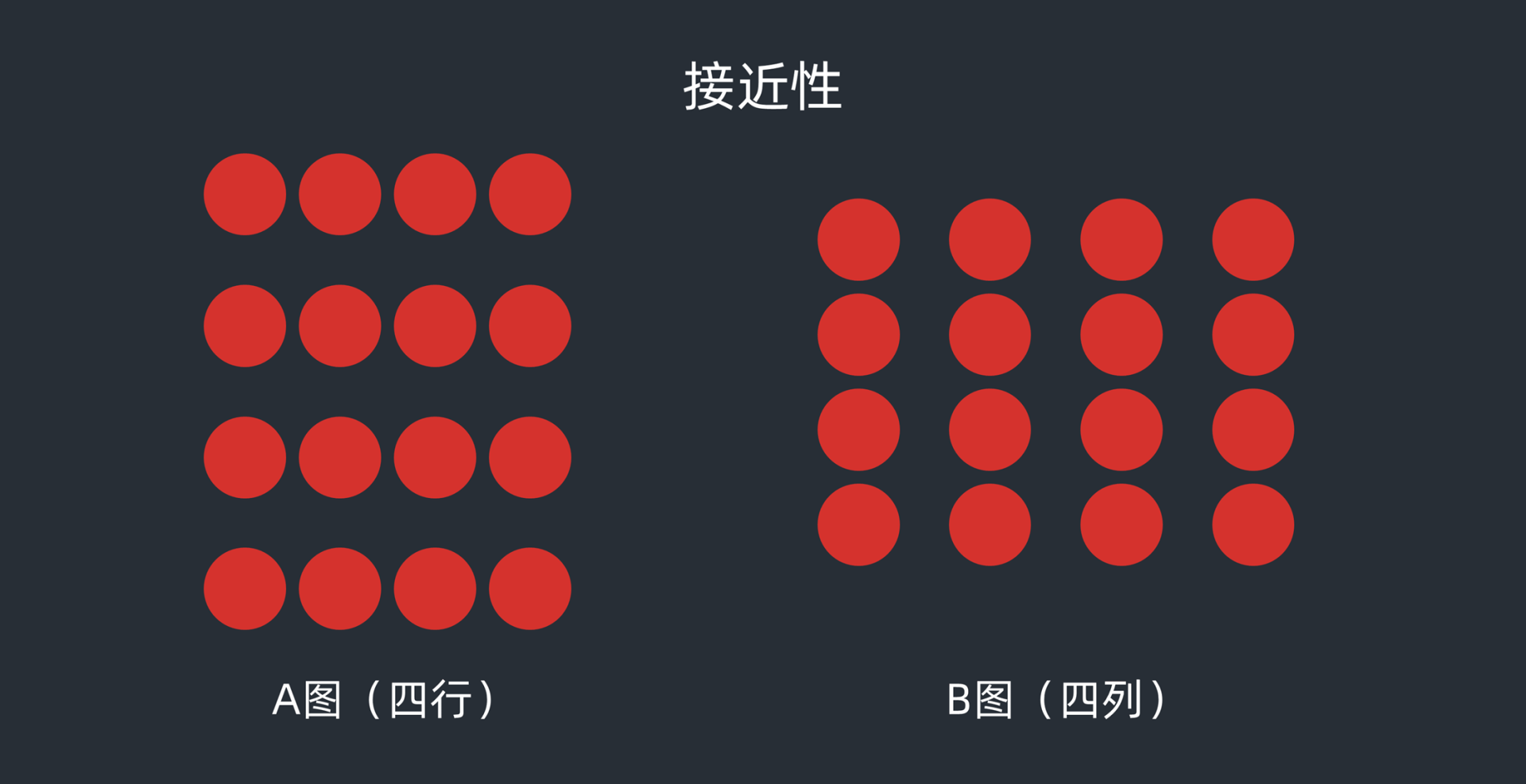
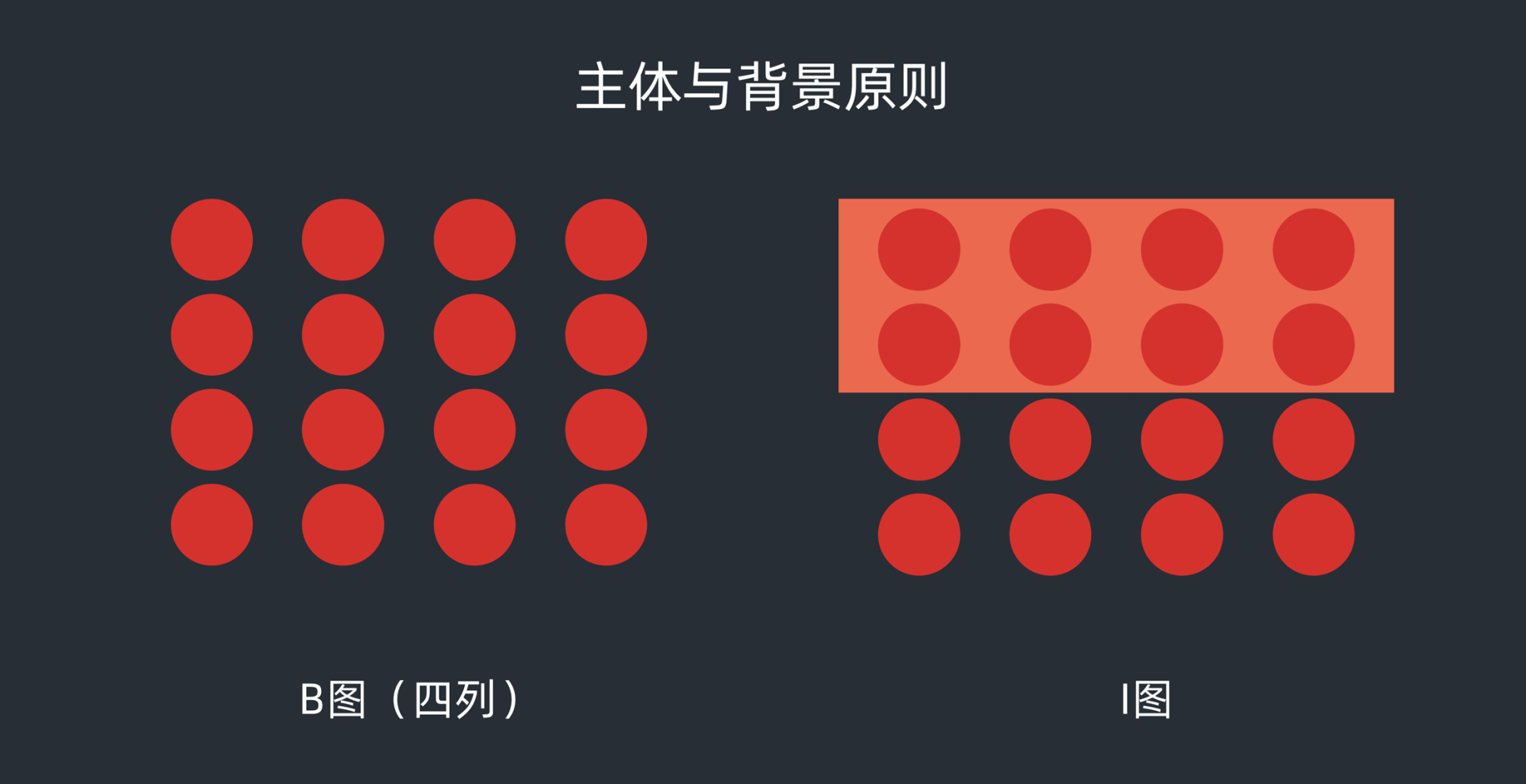
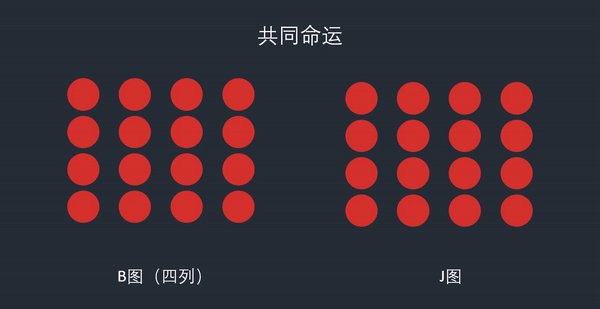
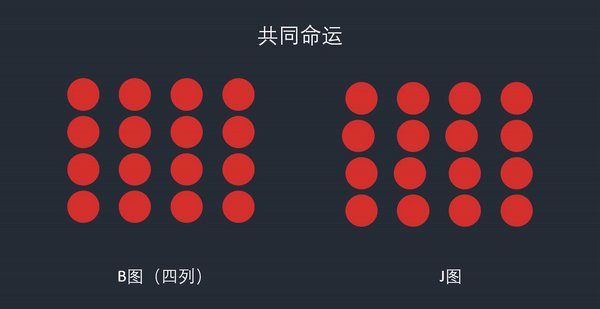
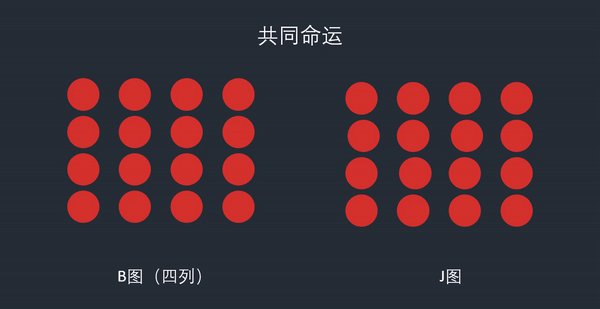
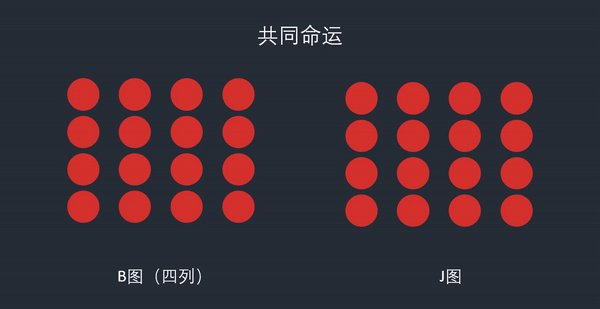
格式塔原理:总结了人在整体性、选择性和对比性的一些规律







形状心理学:
- 矩形:可靠、安全、信任和权威
- 圆形:永恒、圆满和神秘
- 三角形:坚固、权力、科学、宗教、法律、男性化、动感
- 黄金分割:1:1.618,成长、发展、生命、创造力和循环
- 平行线
- 水平:冷静、发展、有稳中求进
- 垂直:力量、侵略、霸道
- 自然界存在的形状:每种物体有自己特有的含义
- 莫比乌斯环,无穷大:亘古永恒、生命循环、无限可能

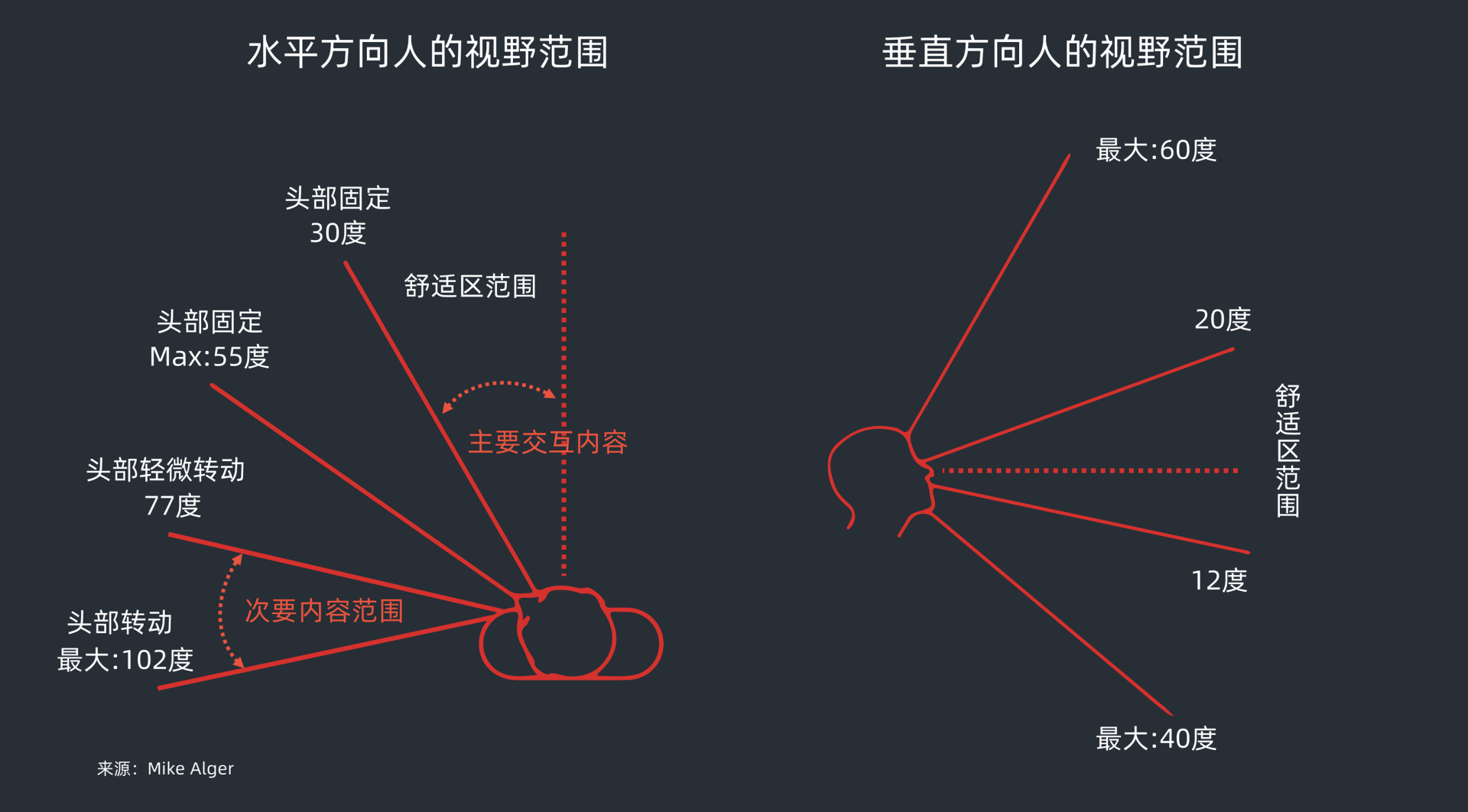
视角:
- 人从标准视角识别物体速度最快
- 注视追随:观察者追随他人注视线索,迅速转移注意的现象
排版
文字排版:

结构化地去表达信息。越是结构化、精炼,人们就越能更快、更容易地浏览
- 字体会影响文字的可读性。无衬线的干净字体永远最优。切记慎用装饰性强的艺术字体
- 字符的大小、间距、行间距同样会影响可读性。
- 对桌面系统而言,好的可读性一般在每行 55 到 75 个字符,行间距是字号的 0.5 倍
- 对移动设备而言,每行 35 到 50 个字符,行间距为字号的 0.75~1 倍
- 话术,文案以及界面用语也非常重要,不常用的词汇或者阅读者不熟悉的专业词汇,一定要少用
- 英文要避免全部用大写字母
- 界面上要避免噪音干扰
图文排版:
- 左图右文:对图片的要求稍微高点
- 左文右图:用户会先看标题文字,标题就算不吸引人,但如果用户看到图片吸引人,还会产生二次转化。当然,真正能产生转化的前提还得是用户感兴趣才行
- 上图下文:图片被赋予了更重要的意义,比较适合用在艺术鉴赏、时尚媒体、视频等类型的软件设计
- 上文下图:标题内容吸引到用户,会占据用户的心智模型,进而产生先入为主的优势
留白:可以让作品更有价值感
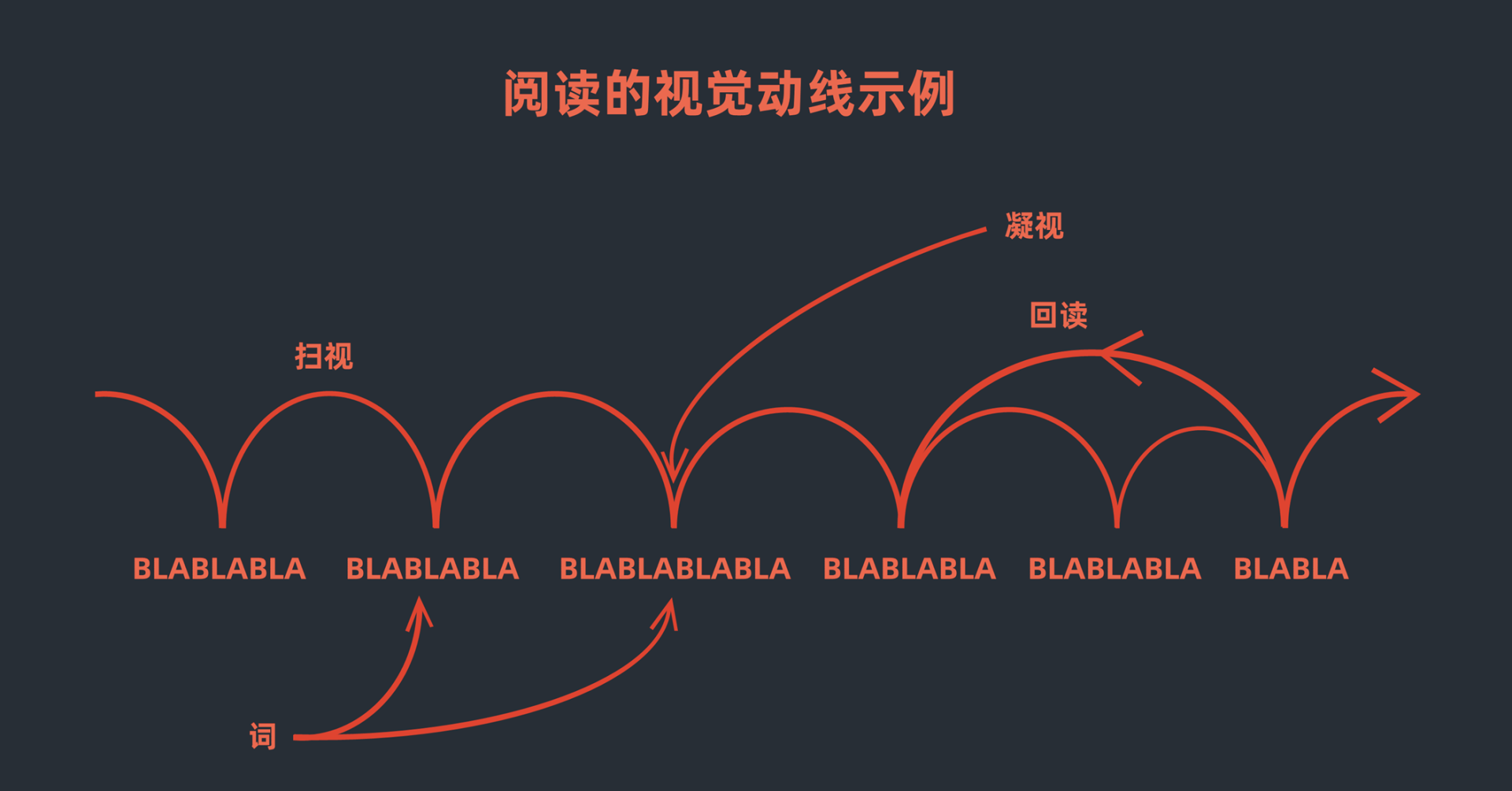
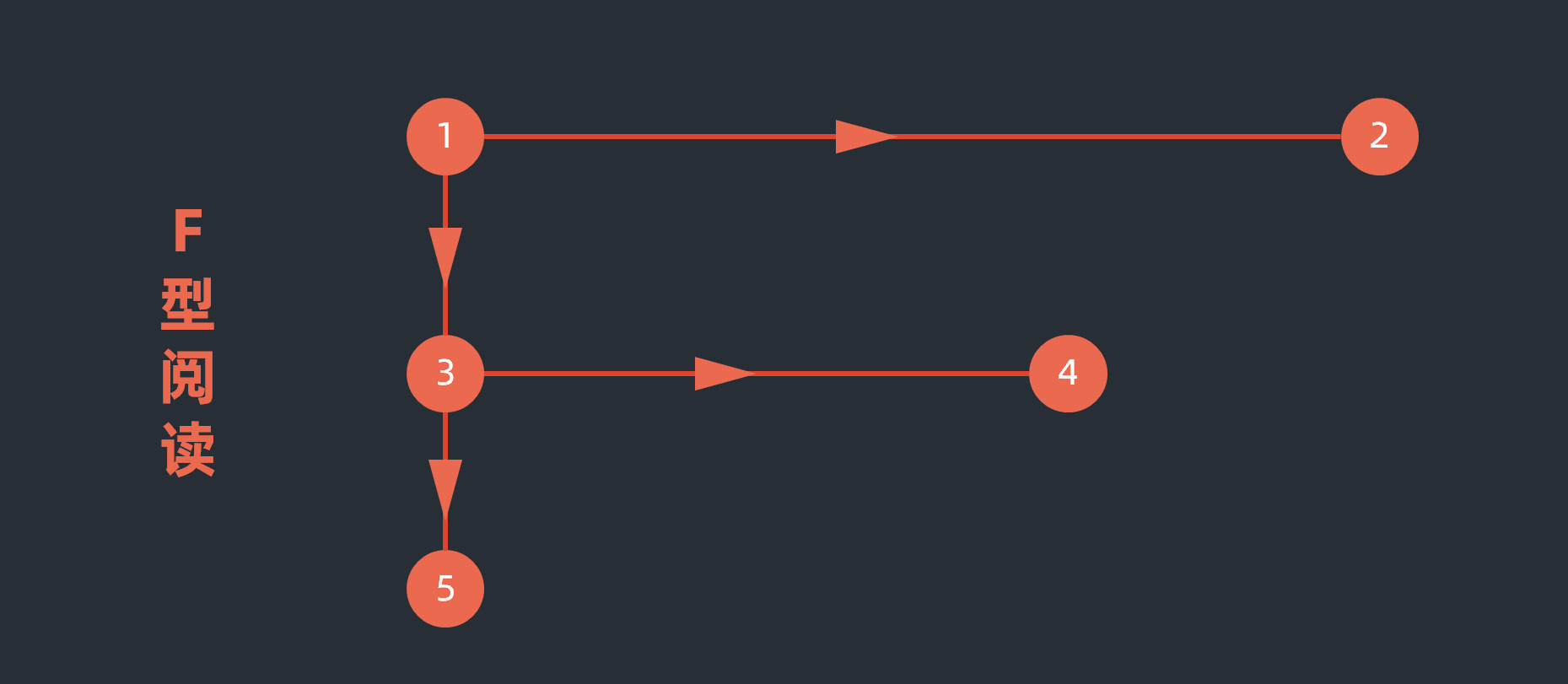
眼动浏览模式:
- F型:随着向下路径越来越长,向右阅读区域一次比一次短
- Z型:首先会浏览页面顶部的一条横线。视线到达尽头后会飞速向左下移动,在页面下方部分重复水平方向上的搜寻


听觉

白噪音:针对相对安静的空间播放白噪声的背景音,那就有助于营造舒适宁静的氛围

方向感:加速传感器或者陀螺仪,去重新计算双耳与模拟声源的相对位置变化,从而调整左右耳朵的声音来实现空间音频
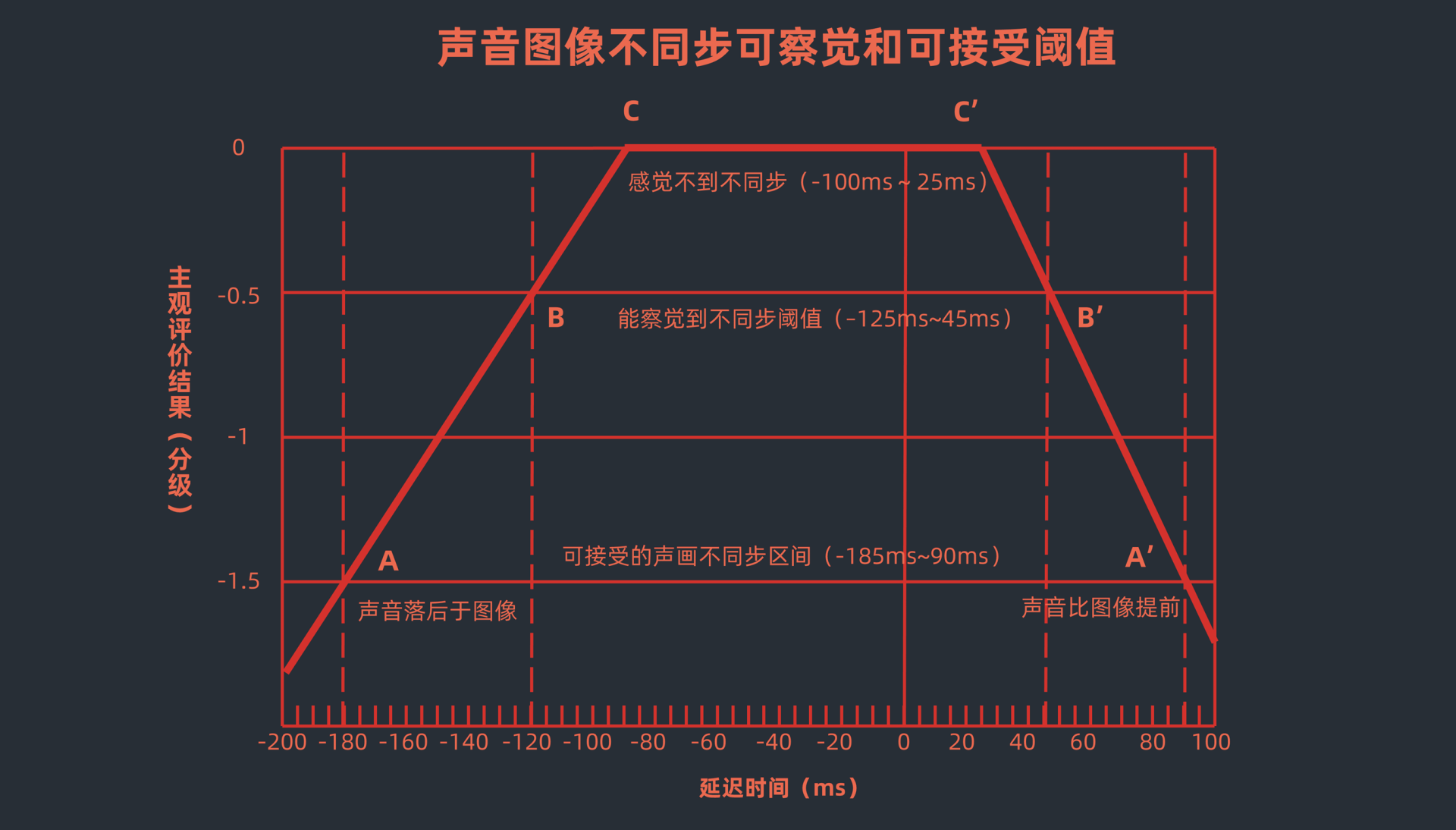
自然的音效设计:
- 符合用户体验的目的,也就是说它必须有实用性,同时还要符合最小时延,声音和画面的不一致时间如果超出 100ms,就会感到明显的延迟
- 音效要与现实世界产生某种联系
- 音效设计不能被滥用。很多反馈也可以通过视觉反馈的方式来传达,音效要简明扼要
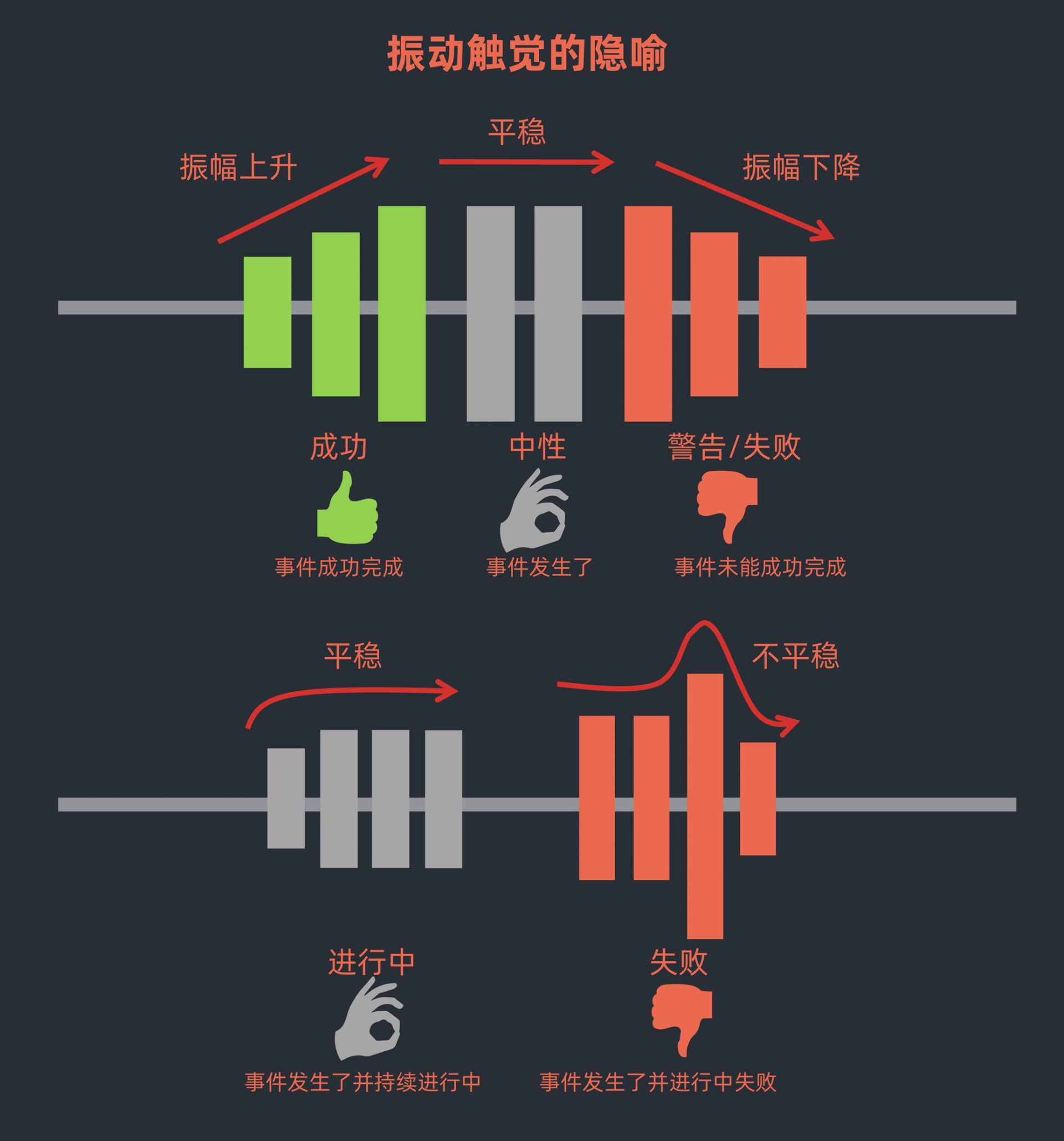
触觉


协同
- 人的大脑能感知到的因果关系的最长时延是 140ms,5ms 是人能感觉到视觉刺激的最短时长

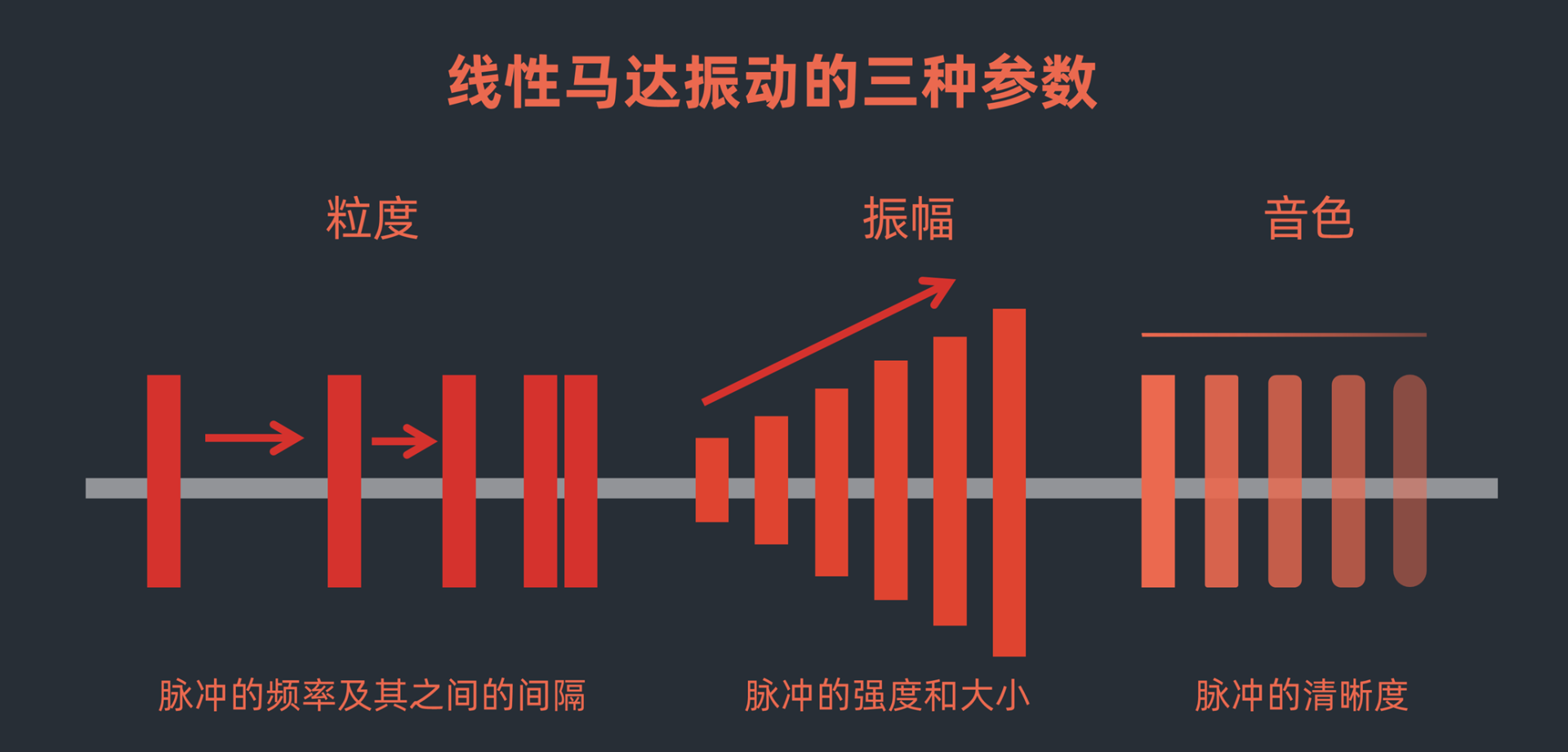
振动反馈由于表现力弱,非常容易被声音掩盖住,所以它在使用过程中应该适量使用,不必完美去复制声波的频率和振幅
记忆力
短期记忆,差:
- 避免出现过多的选项,可以的话对选项分组分块,使之更容易被理解
- 在导航深度相对复杂的应用中,要给用户清晰的面包屑导航线索
- 如果一个任务需要多个步骤,而且这多个步骤不允许被打断,那么在交互设计中最好给出进度执行线索
- 用户完成一个任务某个关键目标后,之前专注完成这个任务的注意力将被释放,并转移到当前更重要的信息上,可以的话,自动帮用户完成相关的收尾工作
长期记忆,衰减、混乱:
- 帮助用户记住一些事
- 反复训练用户记住,延缓遗忘曲线
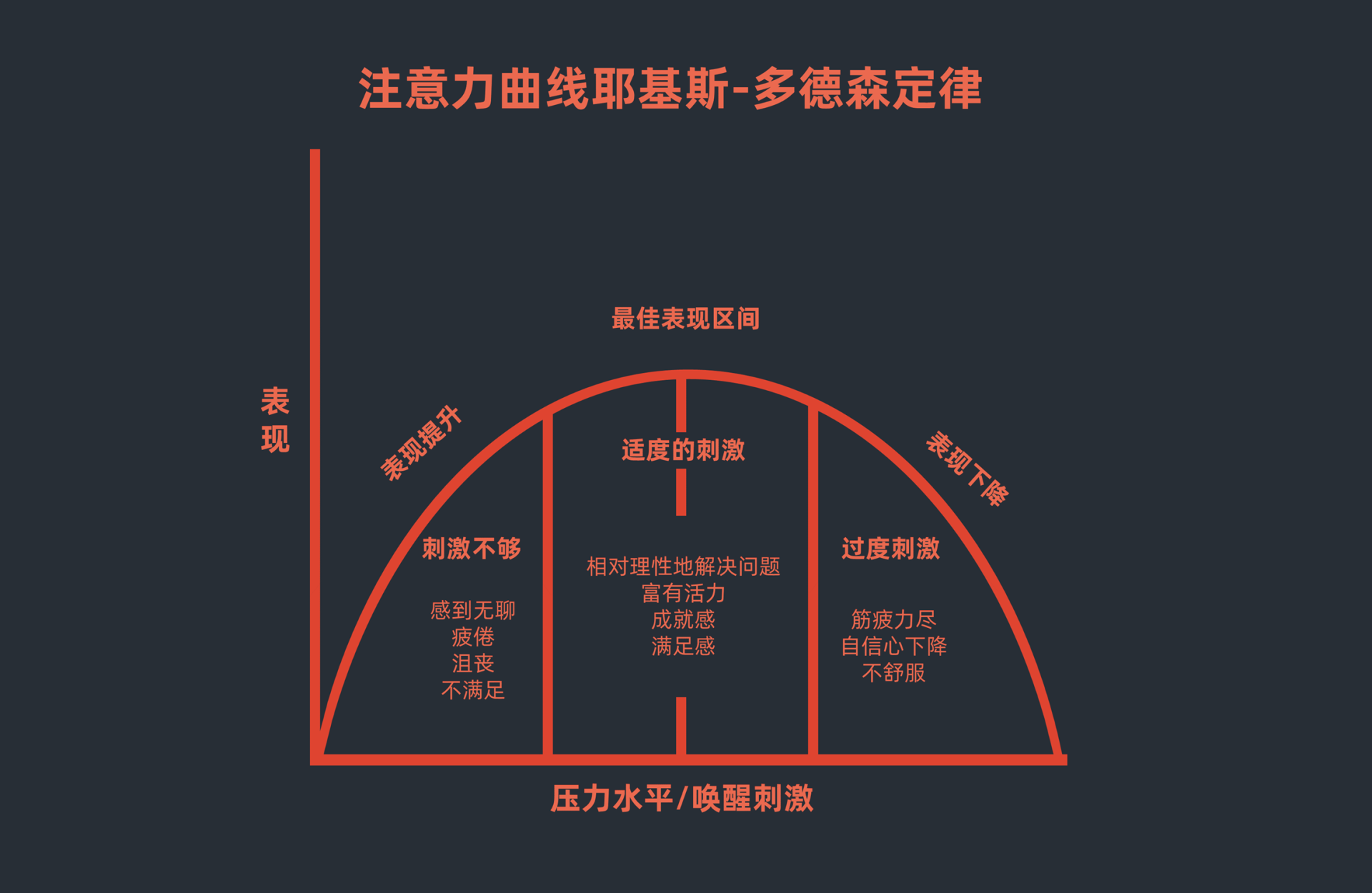
- 在不同环境下,选择性注意力的敏感度会不同。页面信息密度和我们要引起用户注意力需要做的努力成正比。人无法进行并行任务,在交互中要尽量避免会干扰主任务的支线任务
- 持续性注意力需要有适度的刺激才能达到,而且这个周期仅能维持 7 到 10 分钟

情感
平面设计可以通过人脸表情运用以及色彩按时,可以把观者带入到不同的情感状态
根据物理世界的隐喻,违背重力的构图和尖锐棱角的构图会给人带来紧张的情绪
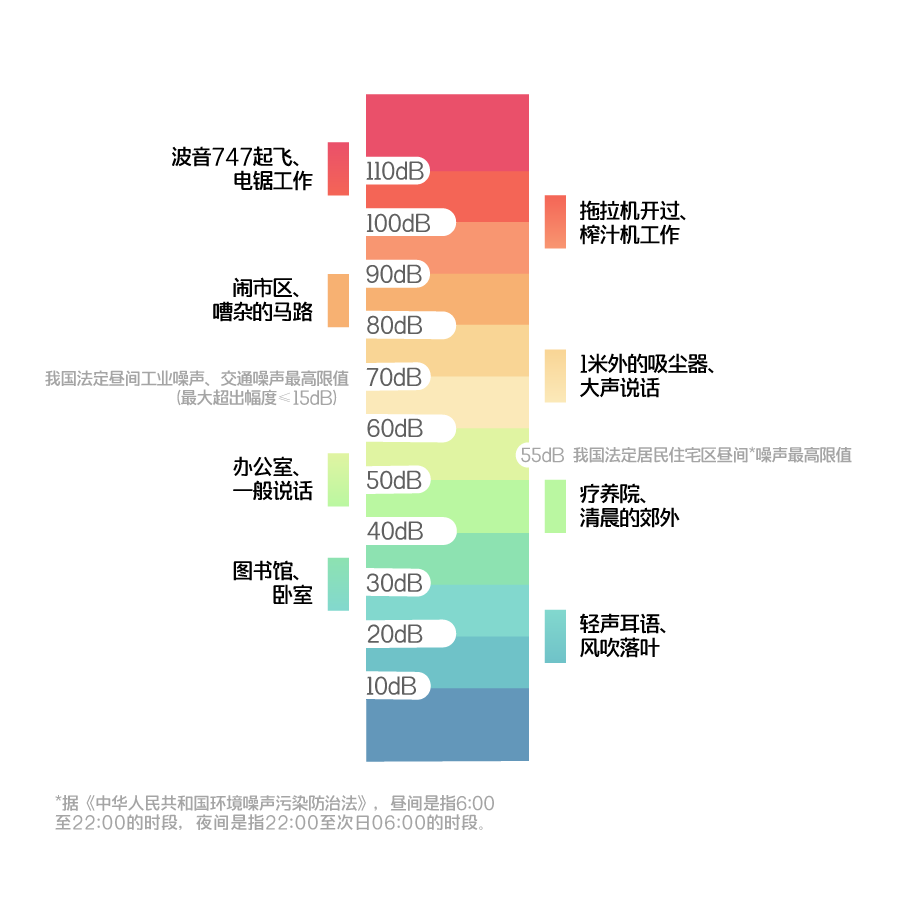
音乐而言,每分钟 50~80 节拍的音乐会提升创造力,古典音乐会提升专注力。高分贝的噪音会让人产生压力,进而产生烦躁甚至愤怒的情绪
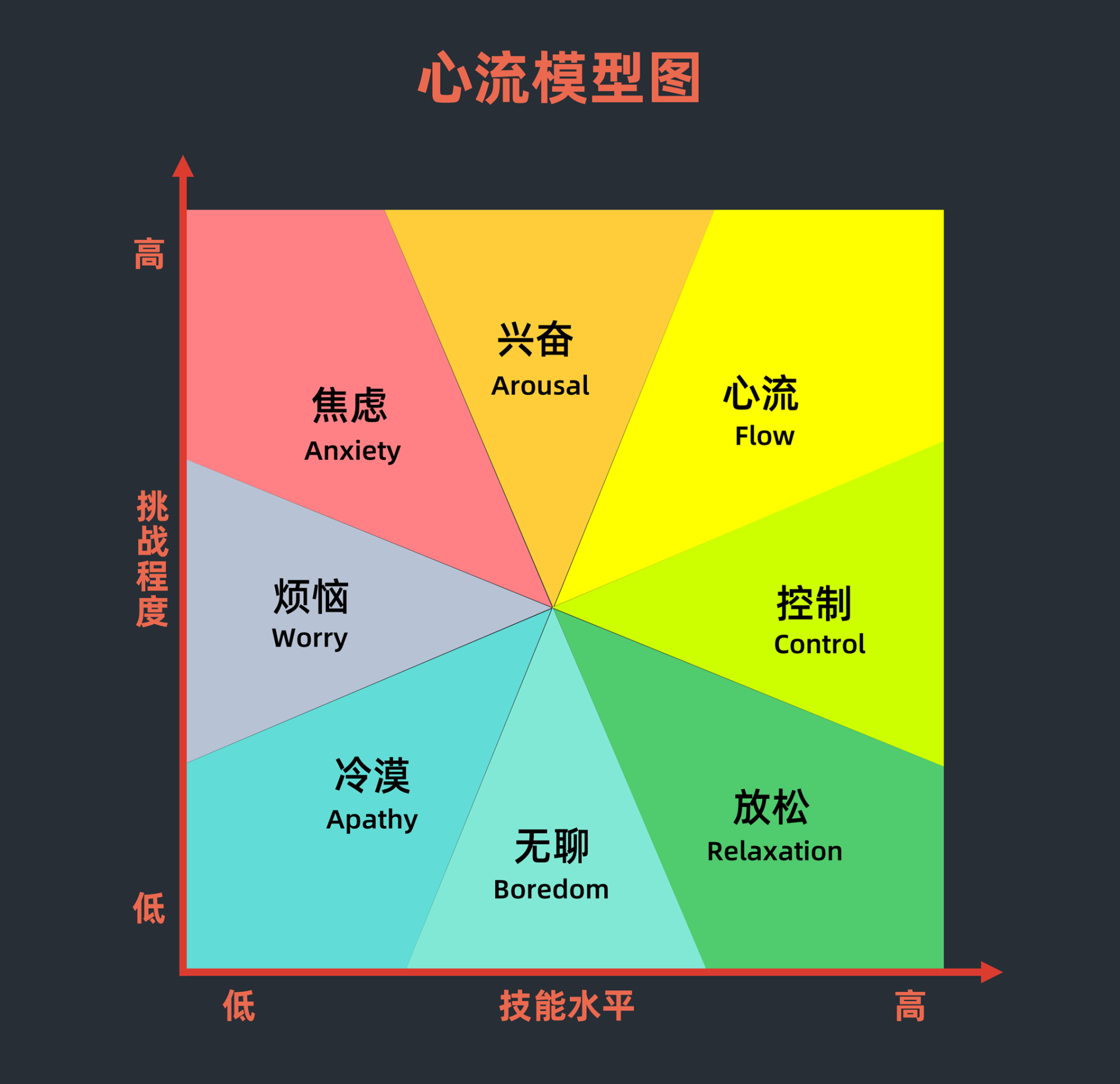
心流

达到心流状态的客观条件:
- 一个特定时间段里,有一个清晰有效的目标
- 行动中,必须能够得到可测量、可感知到的及时反馈
- 提供探测人效率极限的机会和途径,让人有主控感
- 无干扰
设计上如何达到:
- 进度跟踪器:要告诉用户当下任务进展到哪里了
- 减少提问对话式的交互,减少用户被迫做决策的机会,让必要的选择近在咫尺,同时提供快捷键供专家用户使用
- 当用户交互时候,清晰地显示操作的状态和效果非常重要,但反馈应该不打扰用户
- 异常出现的自动快速修复
- 自动屏蔽不重要的打扰
思维缺陷
不理性:
- 锚定效应:人们在对某人某事做出判断时,容易受第一印象或参考信息支配。影响用户决策的关键是锚定一个参考值
- 默认效应:相对复杂的决策,人会更加依赖于默认选项
- 框架效应:同一个问题在两种逻辑意义上相似的说法,可能导致不同的决策判断。我们应该采用更容易被用户接受的描述
- 宜家效应:消费者会不合理地高估由自己组装产品的价值,可以通过创造低投入、高回报、高贡献价值的任务,来提高用户粘性
容易犯错,容错设计:
- 功能可见性提供符合预期、更加自然的交互元素
- 在界面上增加实体约束和心理约束,限定用户出错的范围
- 通过清晰的结果、状态、操作和过渡反馈来指引用户
- 通过反悔机制来提供用户对复杂任务的掌控感
- 减少记忆负担和精简操作步骤
- 提供错误恢复机制、
- 对用户首次使用、使用过程中和主动寻求帮助时,分别提供引导页(蒙层引导)、气泡提示和视频帮助提醒的方式
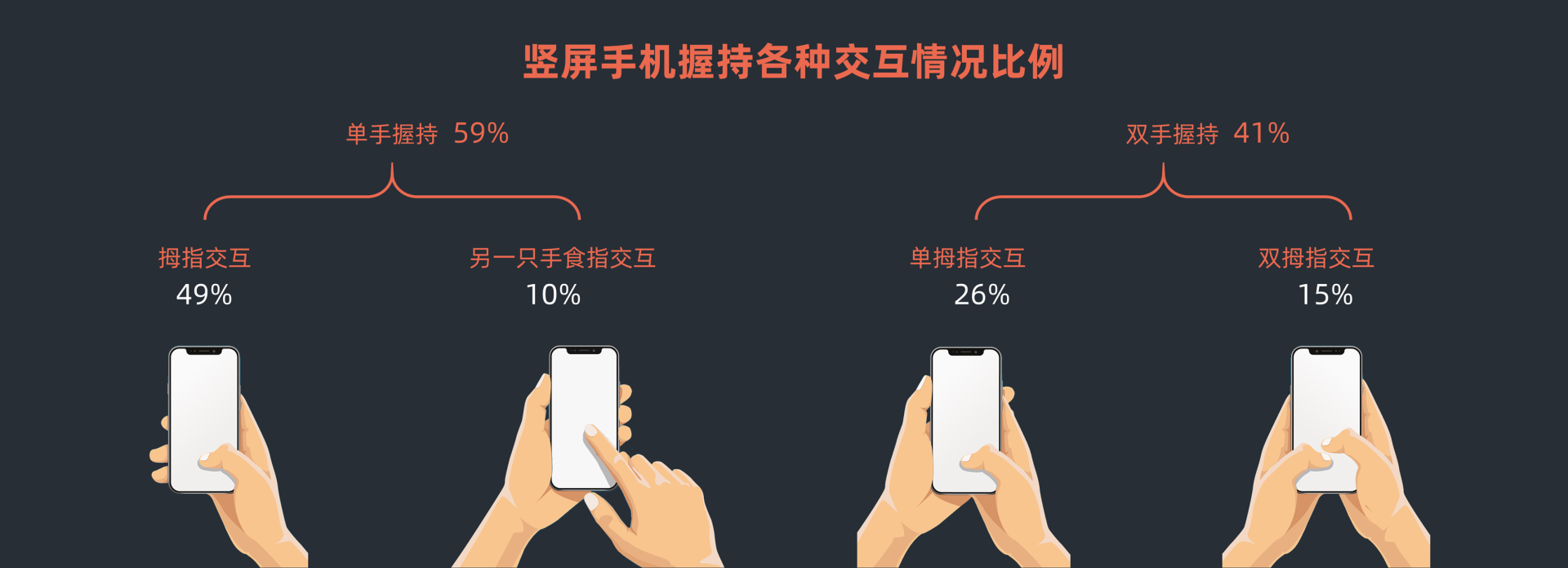
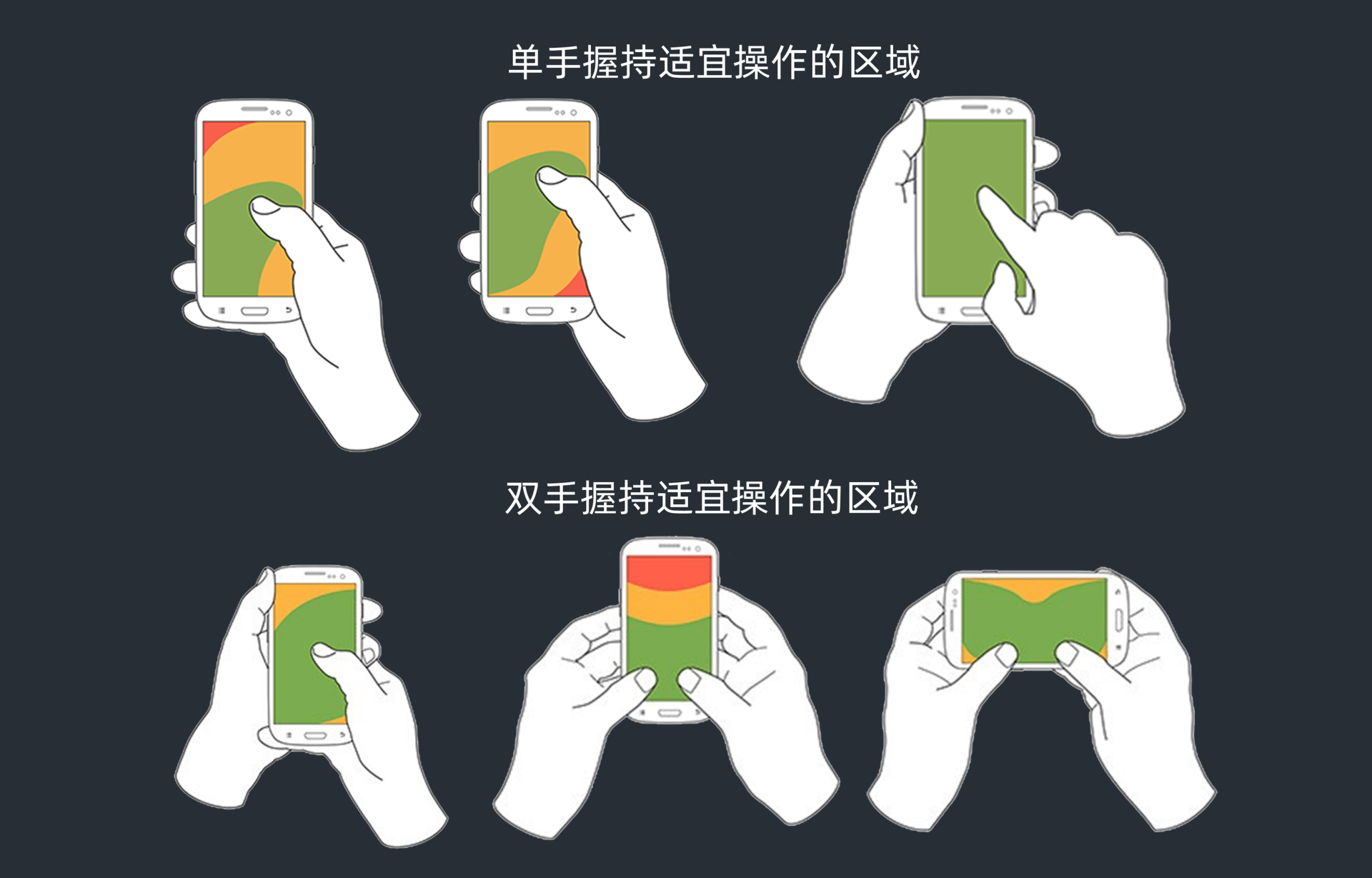
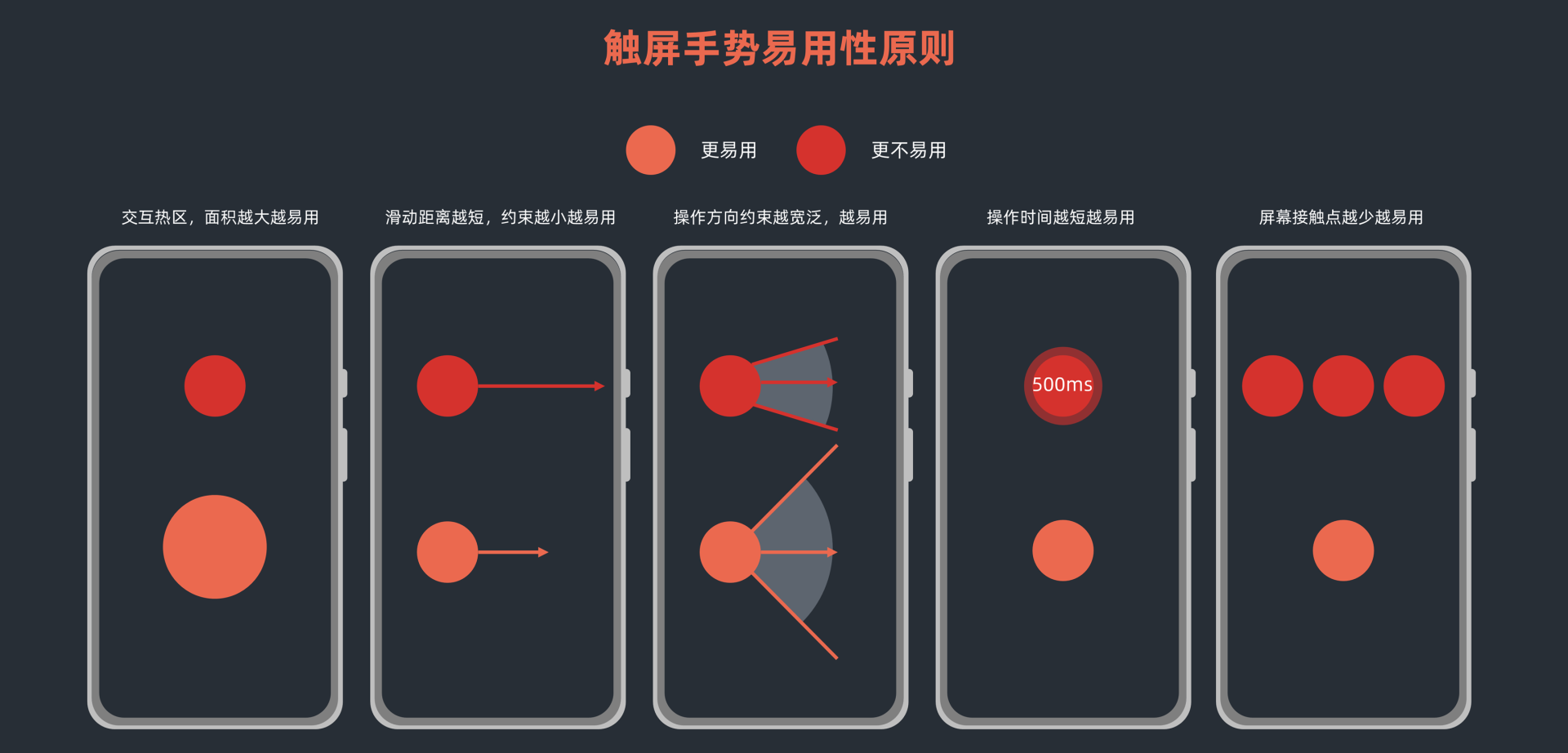
触屏交互



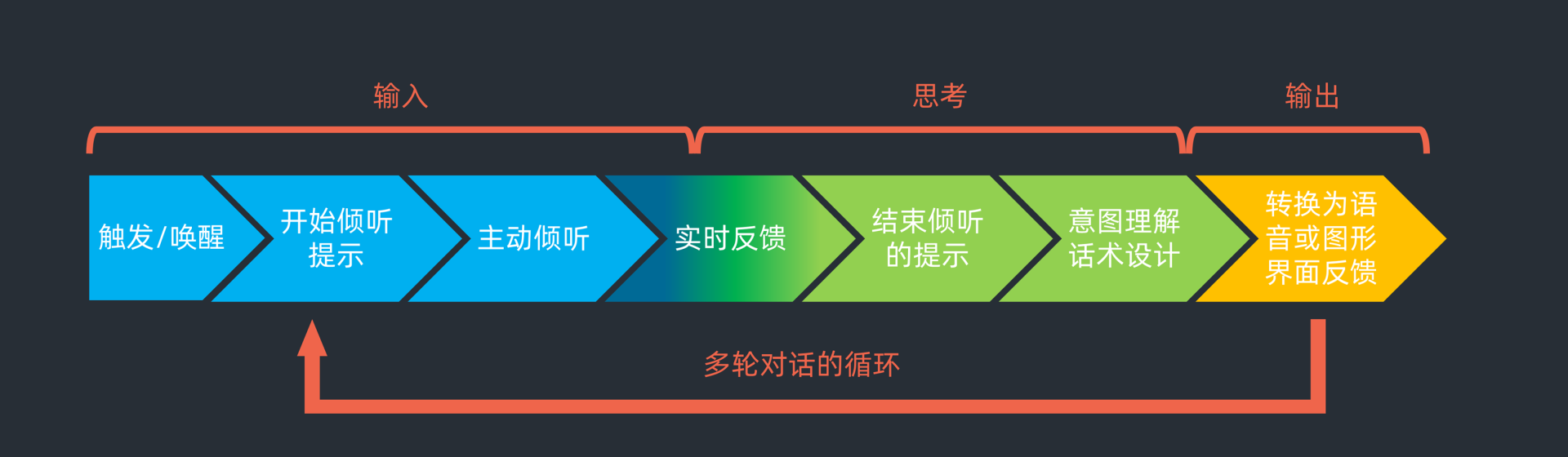
语音交互
语音交互目前只能作为图形化交互的一种补充

- 唤醒体验:不绕口是基本标准
- 唤醒响应体验:及时、一致
- 状态反馈:不同阶段响应的变化必须要有明显的区分,以便让用户清楚知道当前机器处于什么状态
- 等待时长:实际测试表明,用户请求后等待反馈的舒适响应区间为 650ms 到 1050ms

话术设计原则:
- 理性:没有情感,只为完成人物
- 感性原则:通过口语化、语气词来强调用户与机器的情感互动
- 社会原则:思考人与机器之间的关系
隐私与个性化
- 不必要的数据不索取,不存储
- 尽最大程度模糊掉详细的隐私信息
社会属性

- 承诺和一致性原则:人一旦做出选择或立场,就会承受个人和人际关系的压力,就会被要求始终如一地履行承诺
- 喜好原则:对产品和服务的影响是持续性的,它能促进客户的留存和后续转化,可以主动迎接用户的喜好,或者引领时代,成为用户的喜好
- 社会证明原则:人们参考他人行为来指导自己行为的心理现象
- 稀缺性原则:人对价值损失的主观感受要大于价值收益的主观感受,因此人强烈希望规避损失而不是获得收益
- 互惠原则:结合后台运营数据识别出用户真正的诉求,利益交换获得用户
- 权威性原则:人们倾向于遵从权威人物,但也是一把双刃剑,正面影响力也能转变为负面影响力
本土化与国际化
语言
把产品里的母语,去翻译为更多的其他语言:
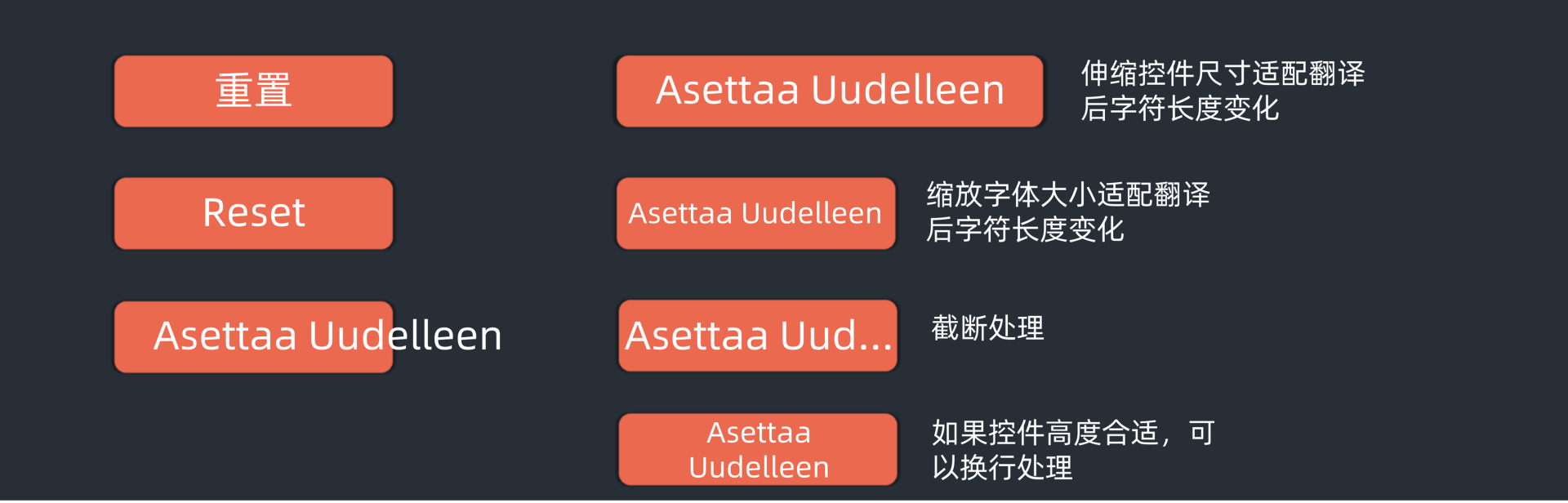
- 控件长字符否留出了足够的翻译长度
| 文本字数 | 需要预留的空间 |
|---|---|
| 5汉字以内 | 200%~300% |
| ~10个汉字 | 180%~200% |
| 11~15个汉字 | 160%~180% |
| 16~25个汉字 | 140%~160% |
| 26~35个汉字 | 130%~140% |
| 36汉字以上 | 130% |

- 避免图像里出现文字,否则无法翻译
- 从右向左书的语言,不仅文字方向发生变化,同时界面大部分也需要做镜像处理
| 元素 | 从右向左(RTL) | 从左向右(LTR) |
|---|---|---|
| 文本 | 句子从左向右读 | 句子从右向左读 |
| 时间线 | 事件发生顺序是从左向右是从过去到未来 | 事件发生顺序是从右向左是从过去到未来 |
| 前后方向 | 从左向右表示前进 | 从右向左表示前进 |
| 电话号码 | 从左向右 | 依然是从左向右 |
| 默认对齐方式 | 左对齐 | 右对齐 |
| 时针 | 顺时针 | 顺时针 |
| 播放器 | 从左向右播放 | 从左向右播放 |
- 名字:信雅达翻译、欧美标准的名字要区分LastName和FirstName
标准规范
- 日期格式、一周从哪天开始
- 数字格式、货币符号
- 隐私法律法规
文化与宗教
- 不同社会会有不同的文化差异
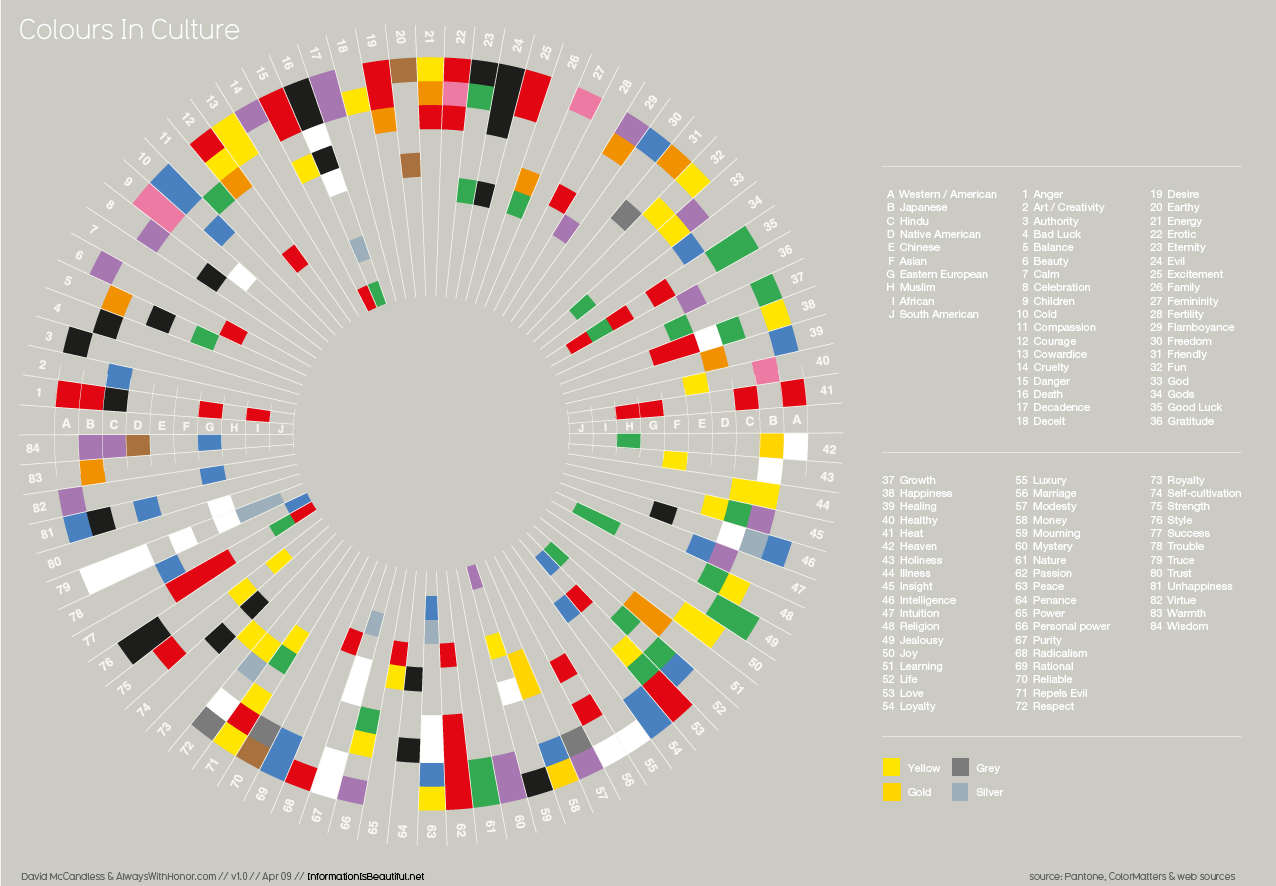
- 色彩禁忌
- 肢体语言禁忌
- 宗教禁忌
- 人种和性别禁忌
无障碍设计
- 对能力困难的用户都能适用的设计,必然也会包容能力不那么困难的设计
视觉障碍
- 屏幕阅读器
- 放大屏幕元素
- 足够的色彩对比度,避免单纯靠颜色来区分控件的设计
沟通障碍
寻找替换方案,视觉沟通是很好的替换方式
肢体障碍
交互要有足够的容错性、不要要求太过精准
认知障碍
简洁的界面排版、避免过度复杂的色彩运用都能有效缓解认知障碍,要用一个可以容易理解的方式去描述
动效
- 更清晰地体现内容元素之间的逻辑和层级关系
- 提供当前的状态反馈,加强用户对操作行为的感知,给用户以可控的感觉
- 通过动效设计可以辅助视觉元素更好地传达产品品牌理念
实时动效:越快越好,体现的就是一个跟手
非实时动效:般在 100~400ms 之间。对不同屏幕尺寸来说,动效的时长要适当缩小和延长
动效可以有效产生视觉深感,比如近大远小加上模糊
动效也可以通过强调不同,来引起人的注意力聚焦
动效与物理隐喻:
- 缓动(Easing)
- 惯性运动
- 挤压与变形
- 抛物线
AI产品
- 坦诚展示系统的置信度情况,让用户理解自己纠结或者出错的原因
- 避免黑盒,阐明系统的预测逻辑,逐步建立和用户的信任
- 在出现决策判断纠结时,寻求用户的帮助和裁决,这同样也是一种学习优化的途径
- 把对智能系统的训练做在明处,不要完全做地下党
- 在交互设计中,要有演进思维,交互的形式会随着智能系统能力的提升而趋于“自信”
美学
具象模仿表达美遵循自然规律,理性客观,更容易被多数人理解,能快速激发本能层美的体验。抽象含蓄表达美追求创新,观念突破,主观表达,比较难以被大众理解
人脑不喜欢过于简单,也无法接受难以找到规律的复杂
非自然或者动态分形设计会激发魔幻、神秘、未来、哲学的反思层的体验。而某种条件约束下的混沌,则恰巧反映了有张力的自然之美
语言学
- 讲人话:避免给普通用户讲专业术语,清爽简短、没有书卷气
- 无歧义:所有的界面元素必须让用户一目了然地辨别出来,不要在经过一次脑回路去理解
- 不罗嗦:界面文字的简单明了同样至关重要,交互效率很大程度依赖于用户是否能够快速理解界面
- 最关键的词放前面:关键信息就要包含在标题里,并在接下来展开阐明
- 正确的指代称呼:“您 / 你”会增加产品和用户之间的隔阂感,大部分情况下,没有指代称呼会比较好
- 一致性的表达手法
- 提升转化率需要善用人的认知偏见、锚定效应等心理缺陷
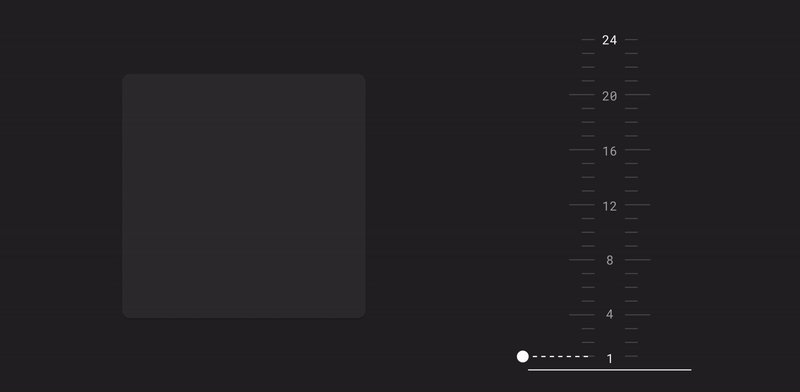
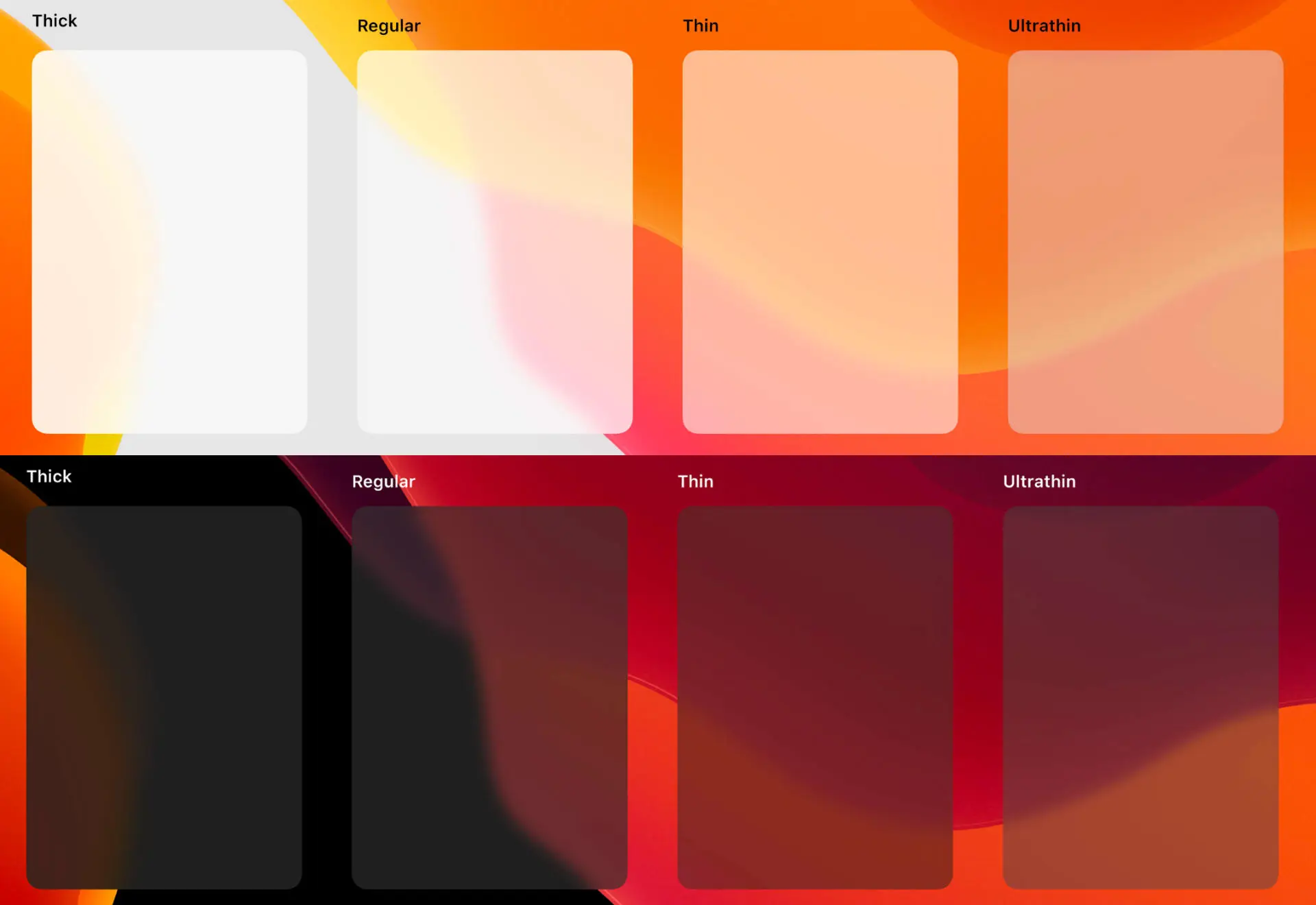
深色模式
背景:弱光环境中保证易读性的前提下,最大程度地降低屏幕亮度,以缓解对人眼的伤害
危害:正常光线的情况下,深色模式要看清会更费眼
层次


颜色
界面上文本的色彩处理,要保证舒适度,需要在保证对比度的前提下,适当调低字体色的白,或者调浅背景色的黑,以避免对比度过高
深色模式的界面元素必须避免饱和度过高的颜色
图标
界面图形元素的文件格式选择上,要考虑到深色和浅色模式系统自动切换的情况
排版
同样的字号、粗细的字体在深色模式下,看起来都会比正常模式下要粗一些
汽车交互
汽车交互体验设计的目标就是最大限度减少分神或者认知负荷增加的情况。会引起这种情况的一般是四种原因:视觉干扰、听觉干扰、单手握持方向盘以及疲倦干扰
如设计中要减少用户扫视屏幕的时间,大字体、结构化表达、言简意赅、高清对比度以及避免拖沓的动效都是为了达到这个目的
新手机的形态
- 曲面屏:使手机变成浑圆的玻璃体,本能层体验远大于行为层体验
- 折叠屏:相比曲面屏有了更多的实用意义,多任务、中间态支架、多人互动场景...
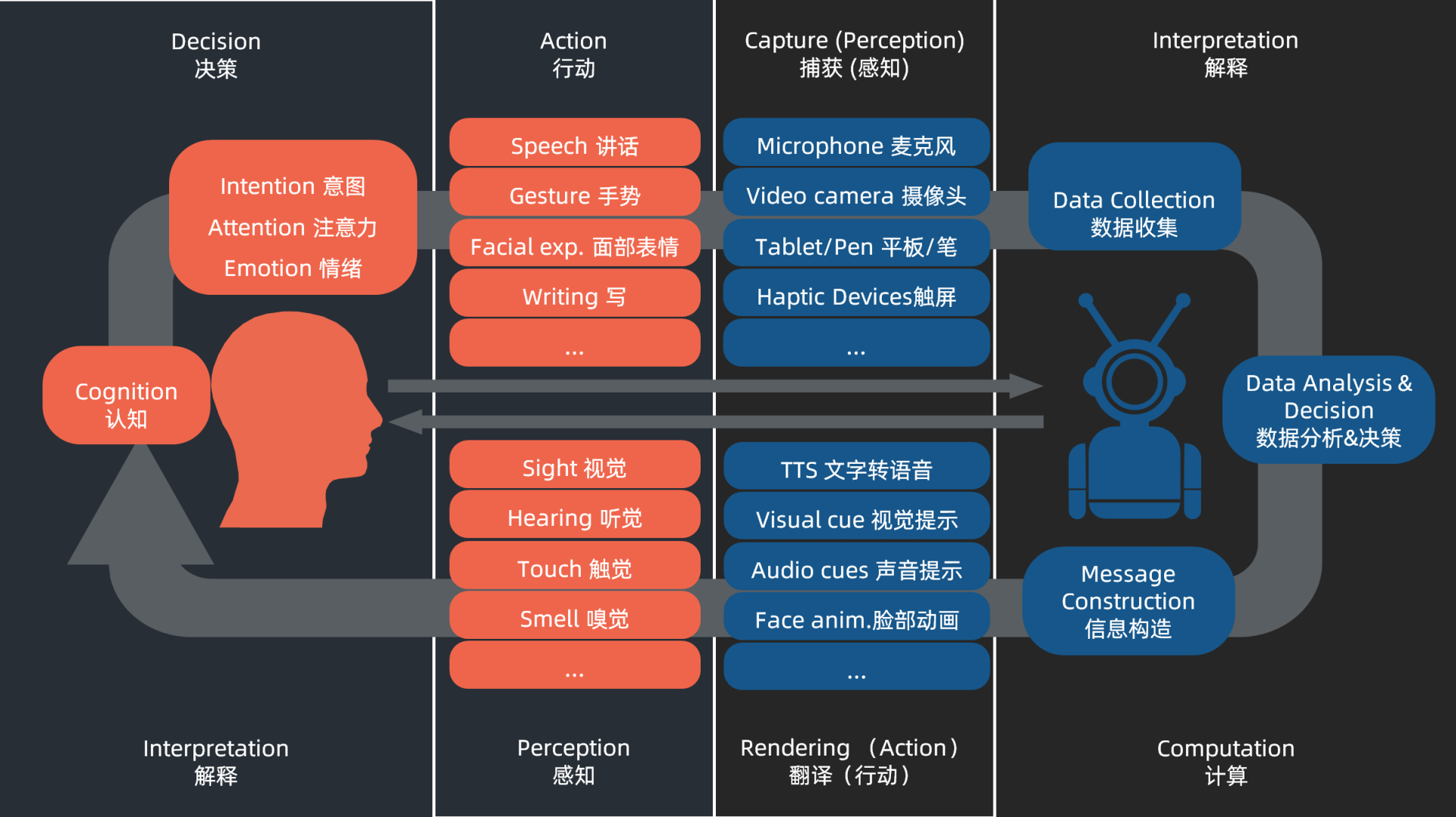
多模态交互
强调的是智能系统通过多个通道去捕获人和环境的信息,或者通过多个通道去呈现信息

空间交互
VR:
- VR 视觉和前庭系统运动感知的矛盾性决定了这种产品天生会产生不适感,通过设计结实的平面、减少高速运动、明确的地平线参考会减少用户的不适
- 在自然环境营造方面,要考虑到视觉舒适度,景深的处理要符合现实物理世界的认知
- VR 中要注意安全的交互空间设置,安全围栏要考虑垂直障碍物的 75cm 安全距离,并在必要的时候给出清晰的警戒线提示
- VR 的交互上,要通过一些焦点设计帮助用户的注意力聚集在操作物上,VR 的声音也要保持定位状态以提升沉浸感
AR:
- 空间设计上,要考虑到私密空间、个人空间、社交空间和公共空间对交互的影响,也要考虑 AR 虚拟元素放置时对真实环境放置面积的智能感知,以及前后遮挡的逻辑
- 在光线设计上,阴影要考虑真实环境的光线角度、材质特征,以及对周围环境光变化的适配
- AR 的交互大部分依赖于自然的手势直接控制,但也要考虑用户握持困难可能需要间接交互设计的情况
- 在小窗 AR 体验时,可以通过屏幕边缘提醒来告知用户屏幕外虚拟元素的存在,也可以通过某些强化提醒来区分虚拟元素和真实环境,并保证交互热区的设置是易于操作的
- 在 AR 安全性的考虑上,要避免剧烈动作、横向运动和向后运动,对较大的物体可以进行半透明设计
- 眼动跟踪有可能成为 AR 交互的未来
普适计算
多设备交互
- 用户特点上,要考虑不同用户有不同的多设备使用习惯,可能存在多人对应多设备的情况
- 设备多样性方面的考虑,概括为 3C 框架,也就是一致性(Consistent)、连续性(Continuous)和互补性(Complementary)
- 上下文的环境感知,在多设备交互中也非常重要。比如人物状态、周围环境状况、隐私状况等。平静技术原则,主要是指通过强化设备间的信息流动和自动化处理,最大程度减少人的注意力负荷
- 在这个原则的使用过程中,需要尽量减少设备所需的注意力、用低带宽的信息编码呈现、让多通道负荷均衡以及主次目标清晰